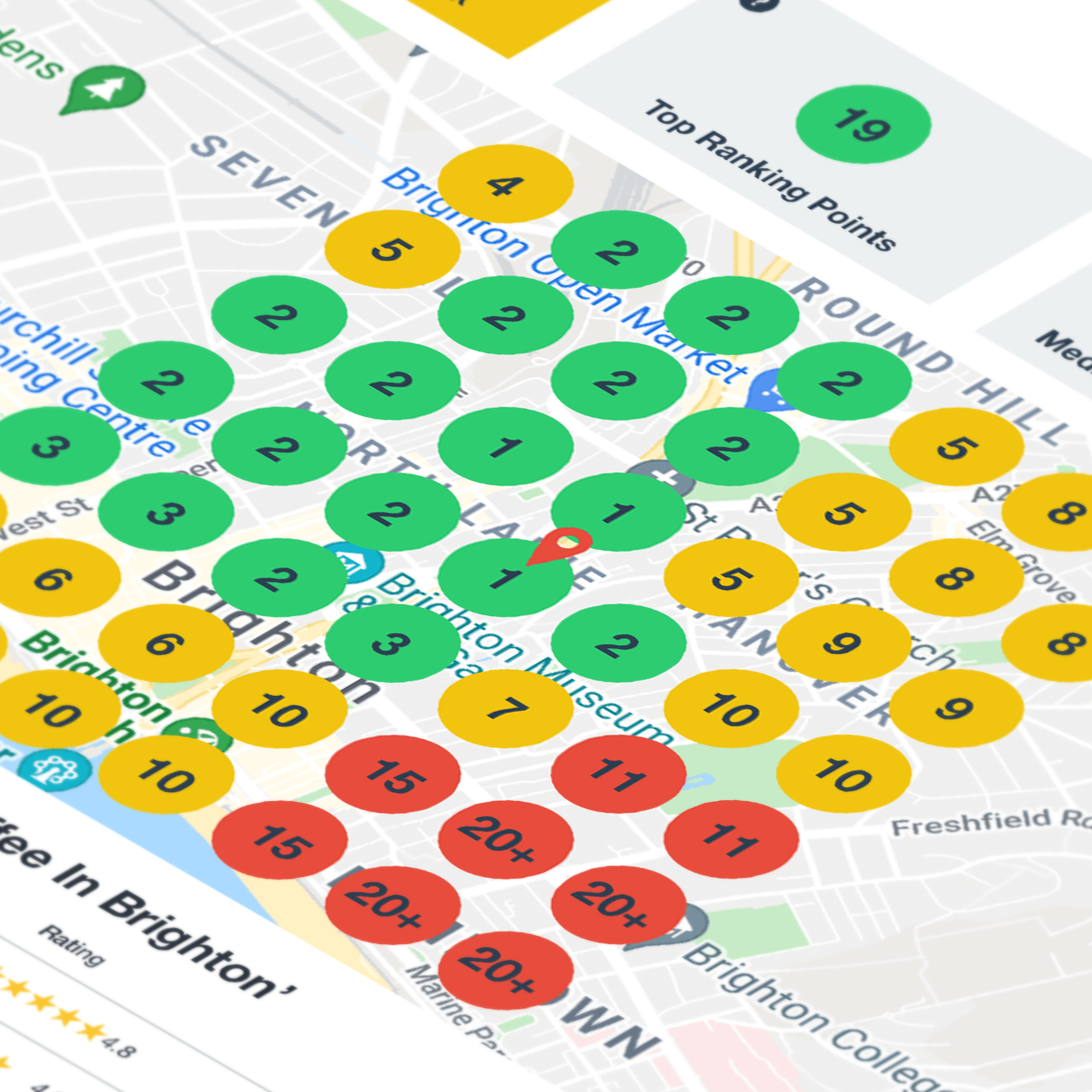
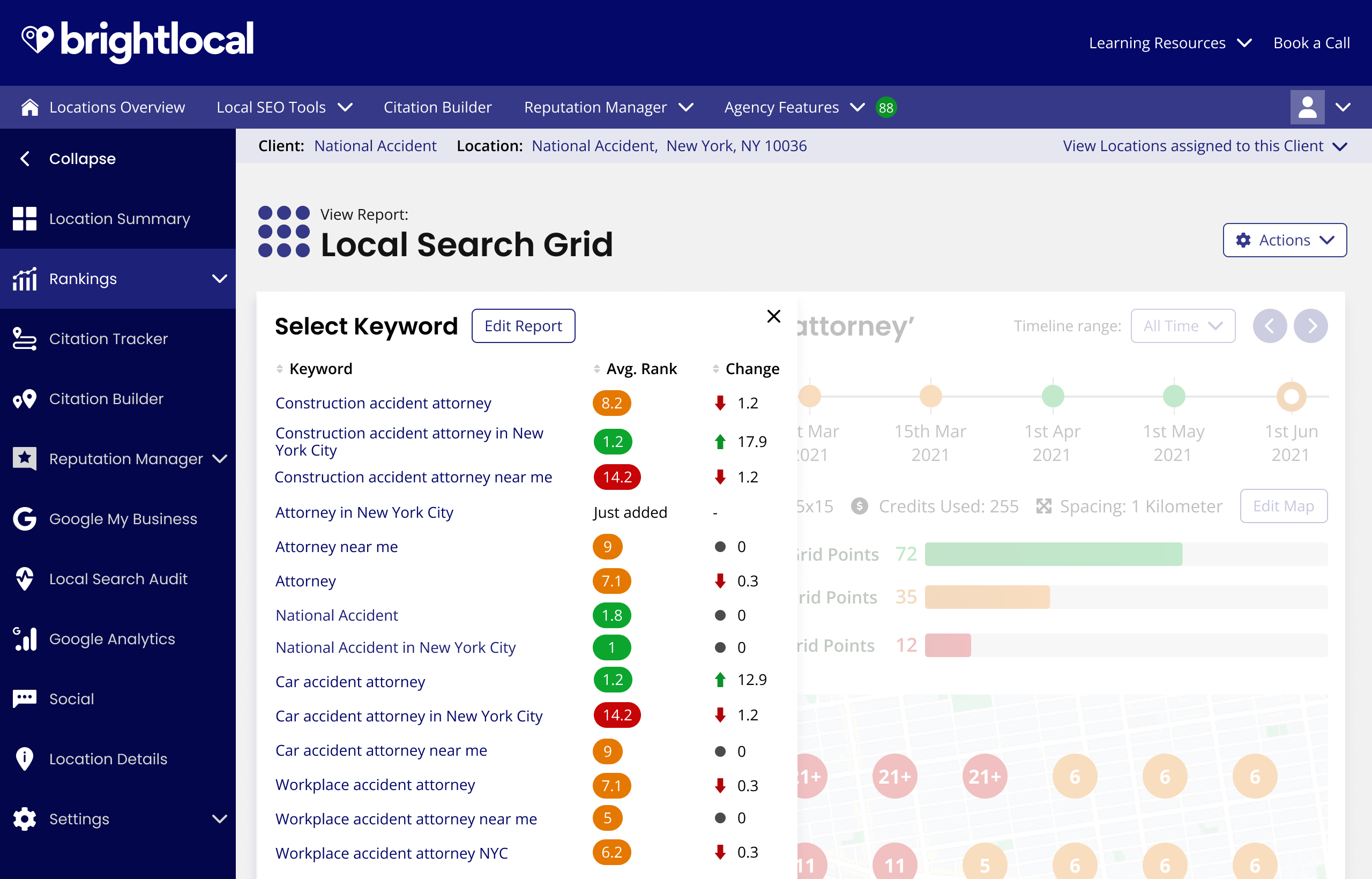
Local Search Grid
Collaborating to visualise Local SEO
Creating a new feature to give marketers a birds-eye view of SEO and ideas on how to outperform their competitors.

The Problem
Proximity is an important factor in Local SEO so businesses want to be ranking well across their local area on Google. Marketers can find it hard to communicate Google ranking performance to their clients who have a lower understanding of SEO and can often get lost in charts.
The Process
Stakeholder Chats
Customer-facing teams were hearing a lot about Local Falcon and Local Viking. Customers were finding the simplicity of these rival features made it much easier for their clients to understand saving them time and stress managing the relationship.
Reviewing Rivals
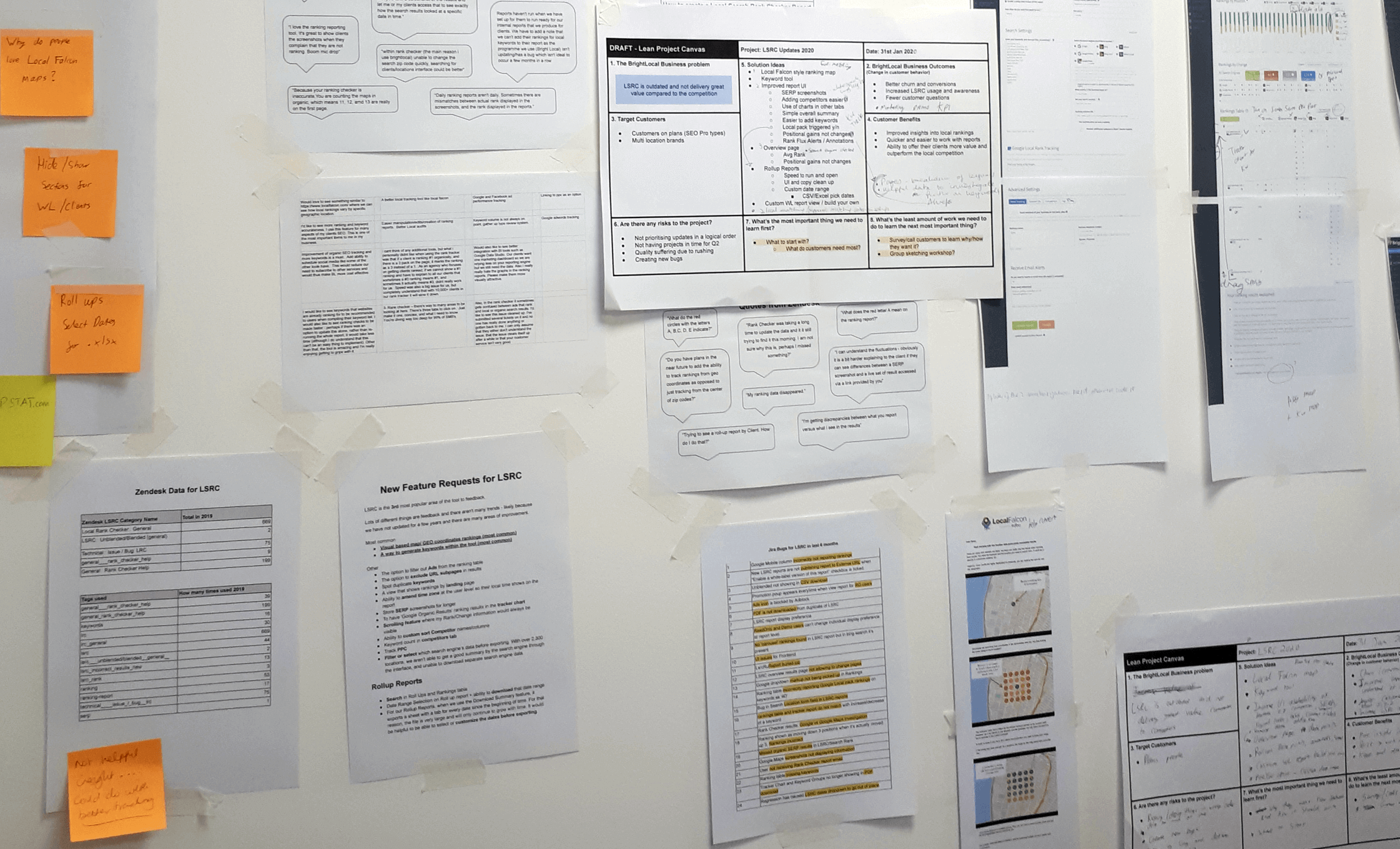
The team signed up for accounts to get a better understanding of the market. All existing information was collated and reviewed to establish what was known and what was still unknown.

Speaking With Customers To Understand More
A survey was run to understand the state of rank tracking in the industry and followed up with anyone who mentioned Local Falcon or Local Viking to get a better understanding of their appeal. Many spoke about the easier visual style but also that exporting a GIF could help show progression over time as a lot of their client reporting was usually month on month and year on year.
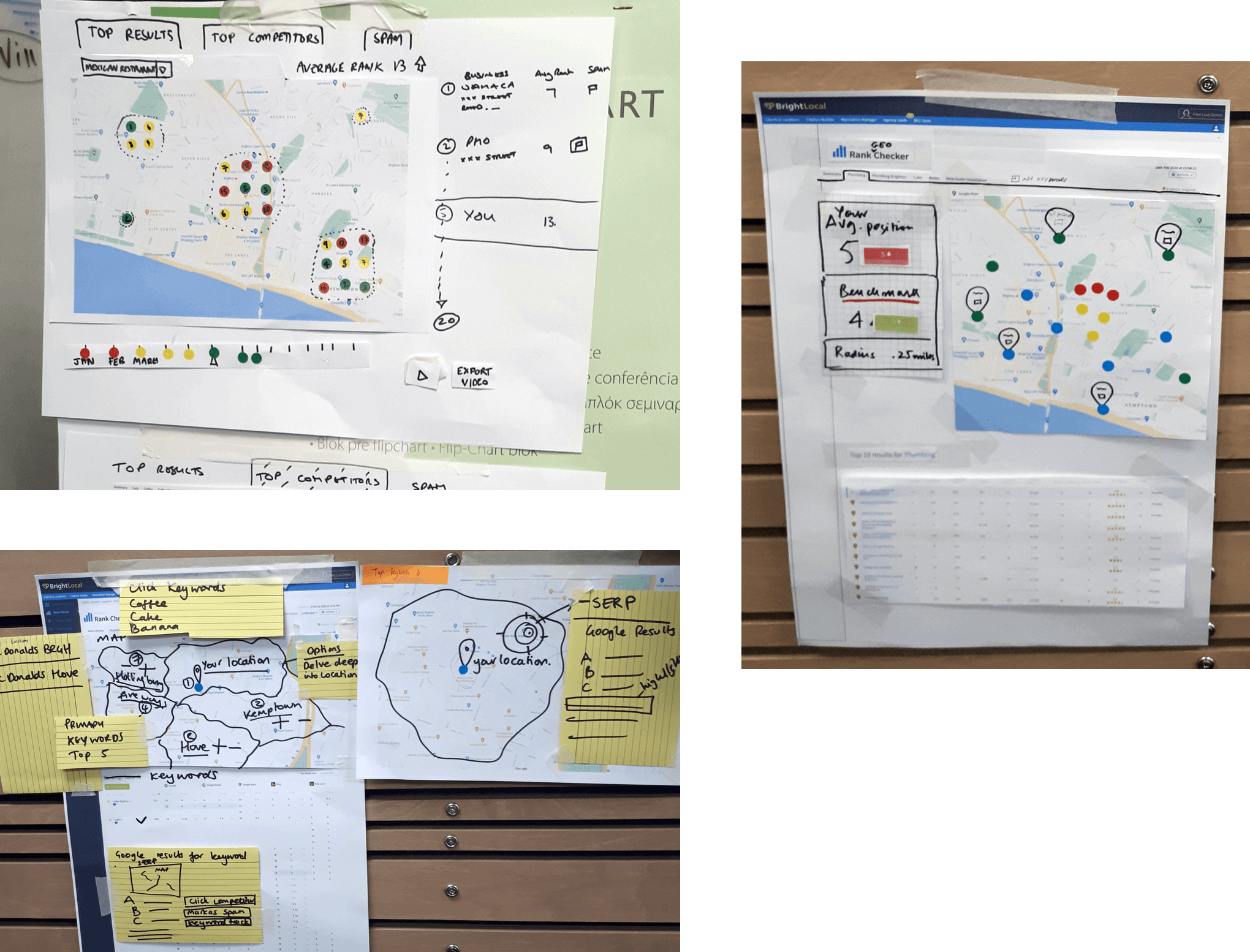
Paper Prototyping Concepts Workshop
Research findings were shared before getting into a paper prototyping workshop with people from across the business. The team hadn't done this kind of workshop before so they were split into small groups to work on their ideas before presenting their final idea in a Dragon's Den (Shark Tank) style elevator pitch to the team. A condition was they had to put a twist on what the competition was doing, one idea was to have a visual timeline to help users compare insights month on month.

Team Preview
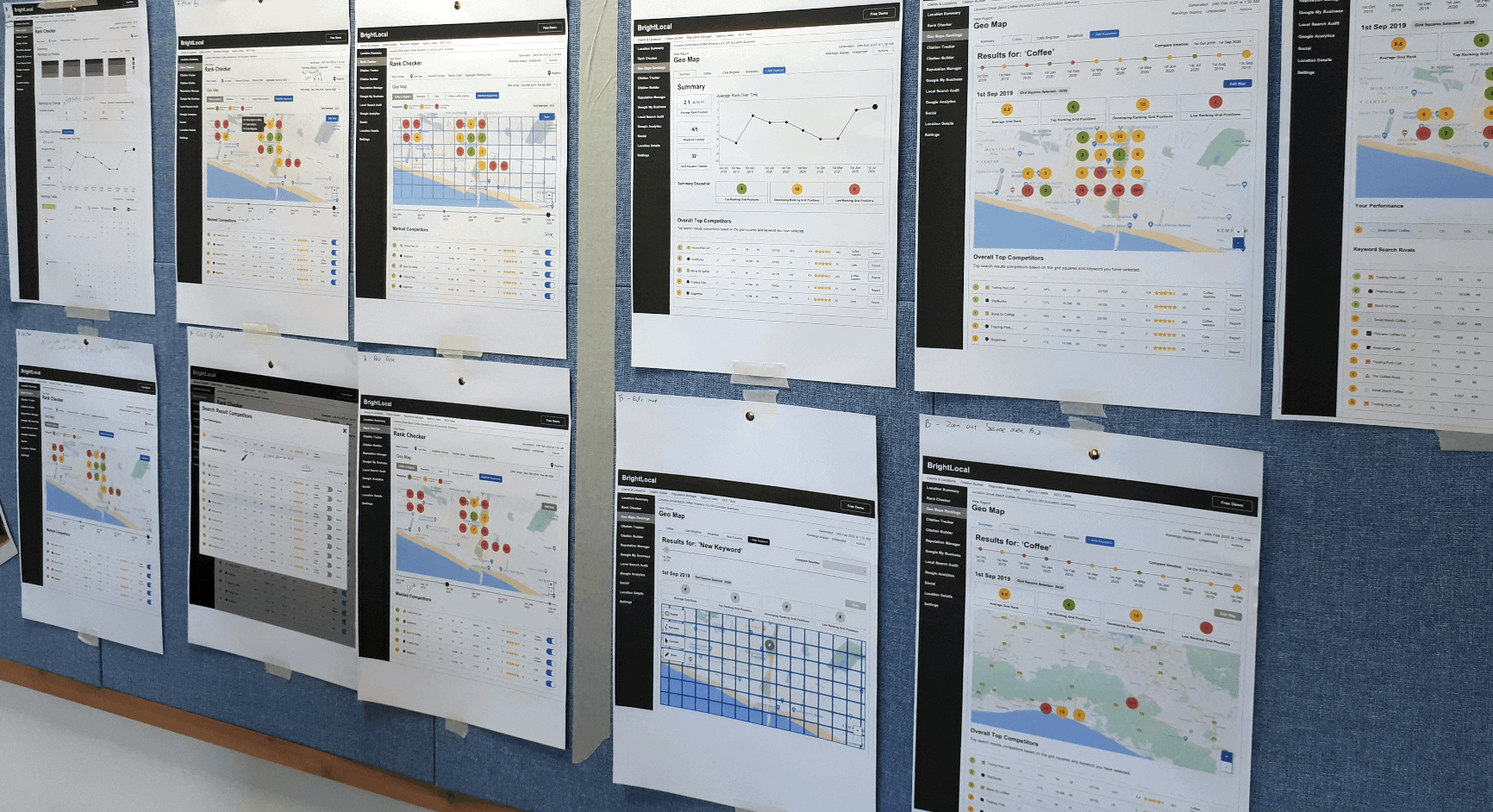
Taking the stronger ideas forward I quickly worked these up into a simple wireframe. These were presented back to the wider team for input and to also onboard them so they'd feel invested in future outcomes.

Prototyping And User Testing
The prototype needed to feel realistic and data-driven when testing with customers so Axure felt like the right tool to develop the design interactions. Considering the team's suggestions a mid-fi prototype was created and tested with a range of personas from freelancers to national brands.

Research Replay And Designs
People responded well to the prototype and the insights were presented back to the core team. At this stage, the designs were iterated on by a Visual Designer to add branding flair to outperform the competition.
Pre Launch Beta Testing
Rather than test another prototype, the team felt it was more important to start building the feature. However, before launching, several customers were invited to a private Beta of Local Search Grid for two weeks so it could be used in a real world context. I followed up with the testers to understand their unguided experience before Local Search Grid was launched and analysed the session recordings in Dovetail.


The Outcome
The MVP went down well on social media, and thousands of Local Search Grid reports were set up by customers within the first month, making it one of the most popular features.
Over 60% of customers adopted the feature during the first month.
Improvements have been added in iterations following the launch.