Pattern Library
Creating A Shared Source Of Truth
Creating the foundations for a design system to increase productivity within a remote international team.

The Problem
The BrightLocal team was growing at a rapid rate with new designers and front-end developers joining the team. Due to COVID-19 the team had started working remotely and began to encounter some communication issues. This was affecting design consistency and code cleanliness as there was no central source of truth when it came to UI.
The Process
What's Right For Us
Designers and developers were already sold on the idea but we needed buy-in from senior management so the system would be maintained long term. In the past, there had been a basic style guide but this had become outdated.
The project began with research into design systems. The insight indicated would be best to start to build a pattern library for designers to use and this could then evolve into a full design system with coded components.
International Remote Workshop
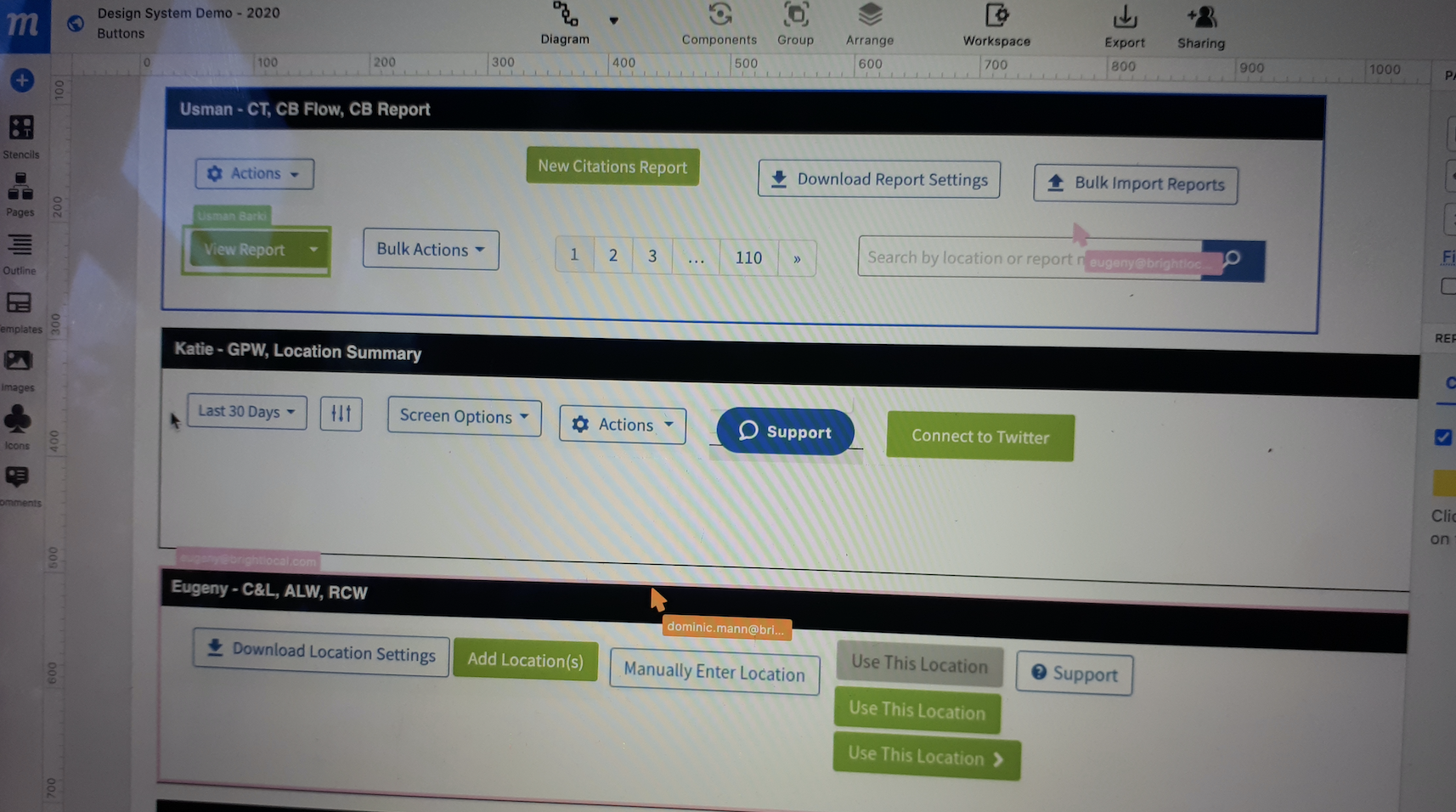
A remote workshop with designers, front-end developers and managers using Moqups as the team was distributed in Europe.

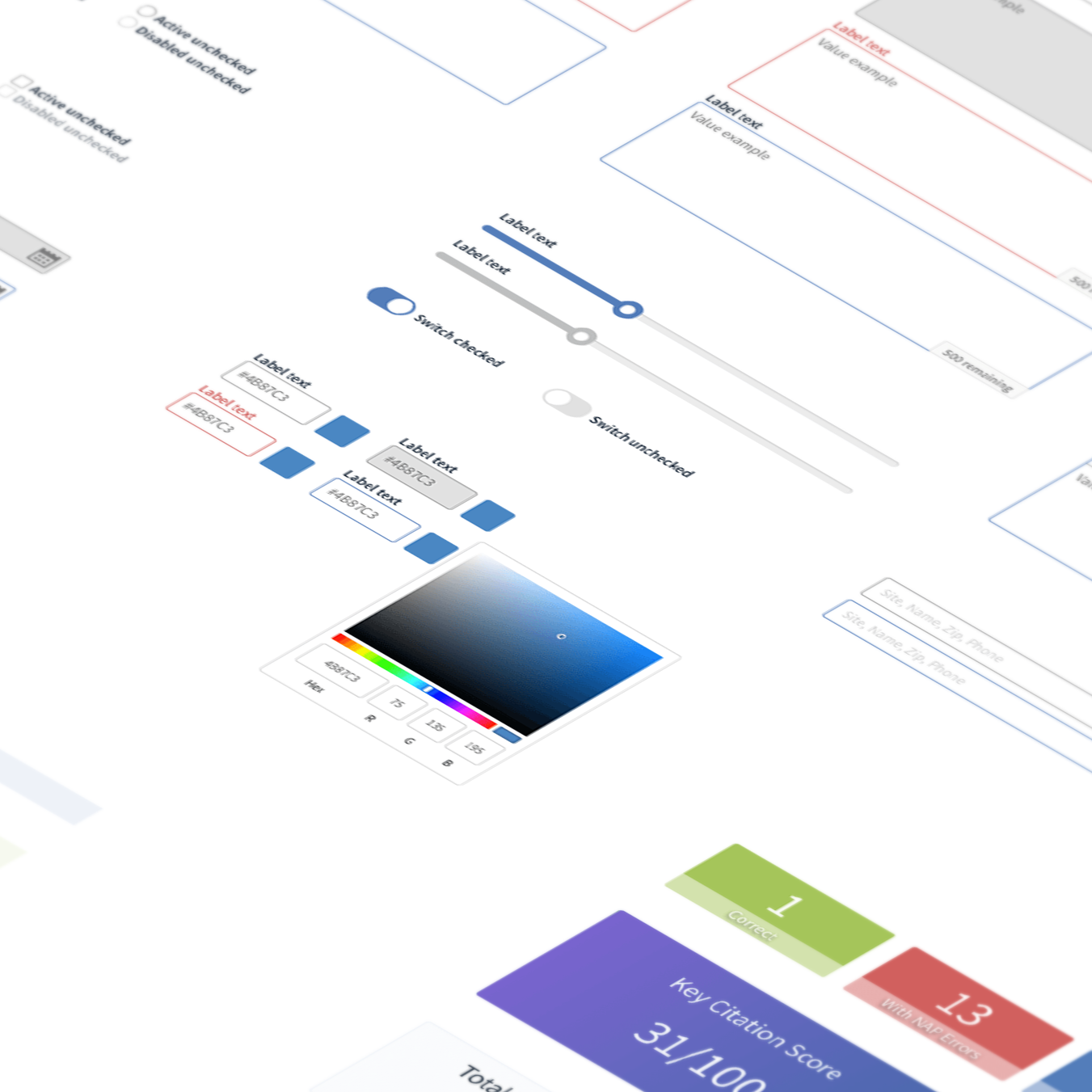
Using atomic design principles the group worked through the platform capturing various components and placing them into groups on a shared canvas. It quickly became apparent to everyone involved the vast number of variations for similar components.
Developing Our Sketch Library
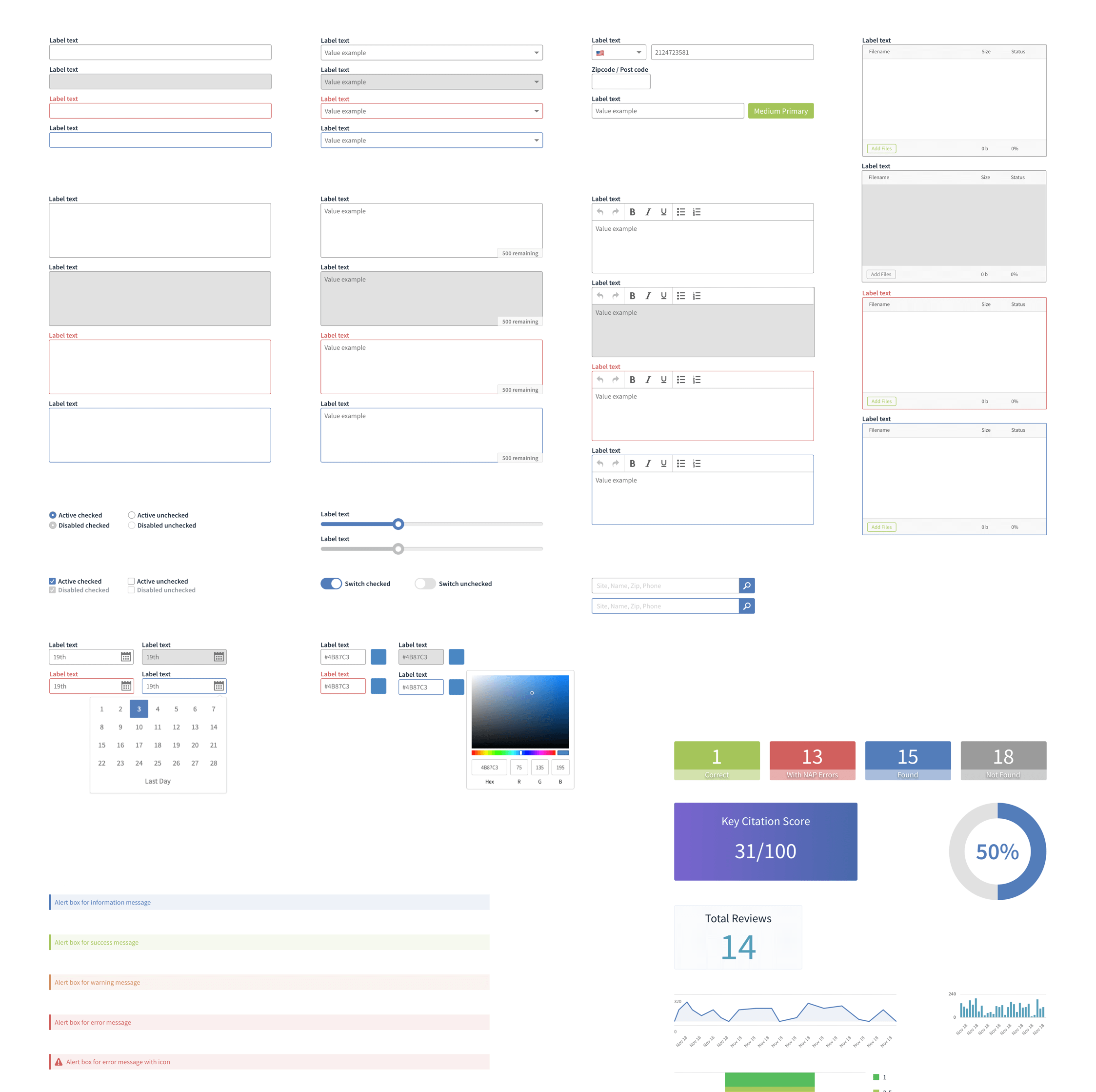
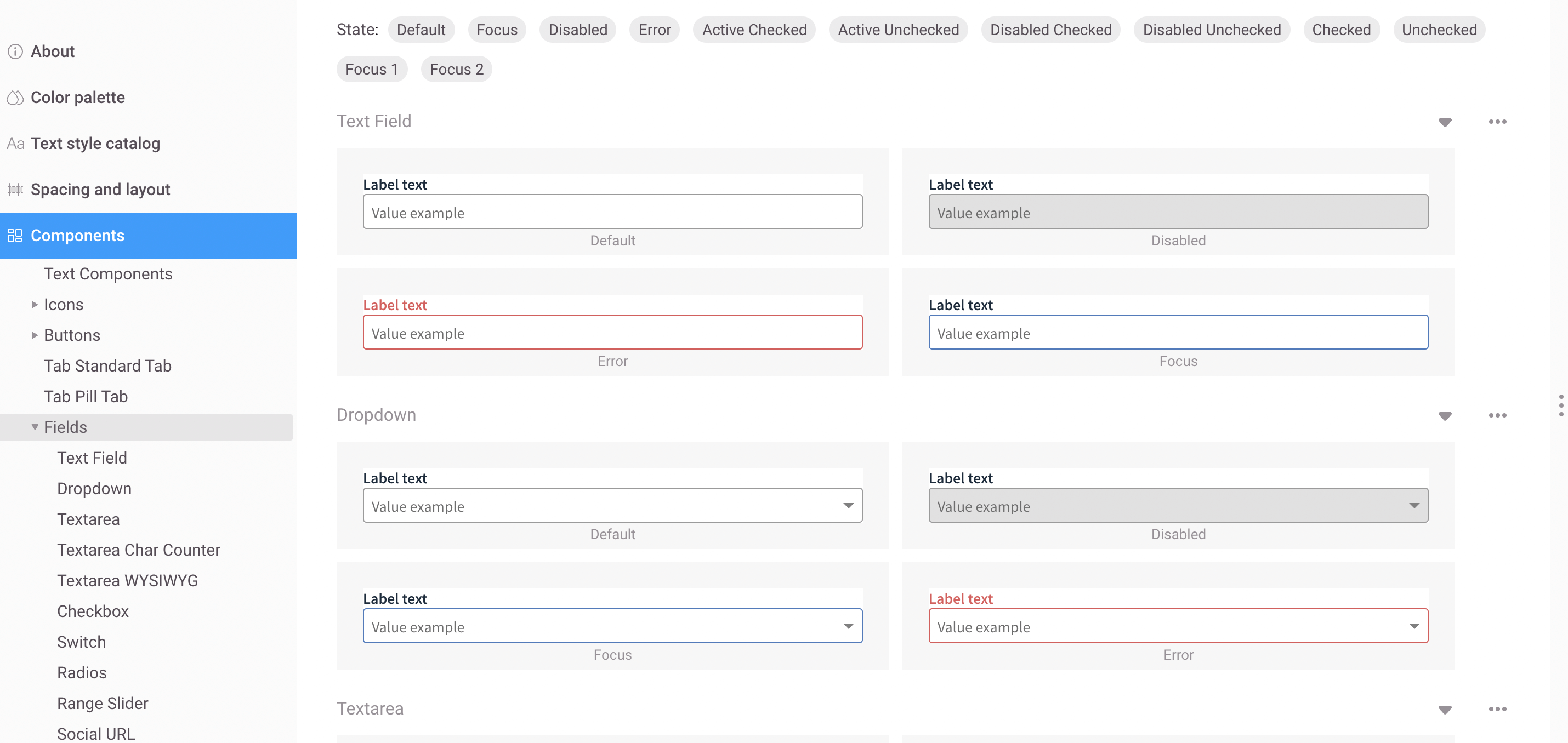
To ensure everyone would feel ownership of the system and use it groups of components were delegated for people to recreate.


A key aim was to reduce the number of components and move from an 11px grid to an 8px grid there was a risk pages/features could visually fall apart. The group met regularly to show progress and as time progressed we tested the system by recreating key pages.
Outcome
The Pattern Library has helped designers work more quickly allowing more time to explore ideas. Development is faster and more consistent.